As web design has evolved over the years, so too have the methodologies and processes used to create effective designs. One such methodology that has gained popularity in recent years is Atomic Design, a system for creating and maintaining efficient, scalable design systems.
Atomic Design is a methodology that breaks down user interfaces into smaller, more manageable parts, allowing designers and developers to create consistent and reusable components. By breaking down designs into smaller parts, Atomic Design makes it easier to create new pages, features, and products, as well as maintain existing ones.
In this article, we'll take a dive into what exactly is Atomic Design, explain its core principles, and explore how it can be used to create effective and scalable design systems.
What are the "atoms" in Atomic Design?
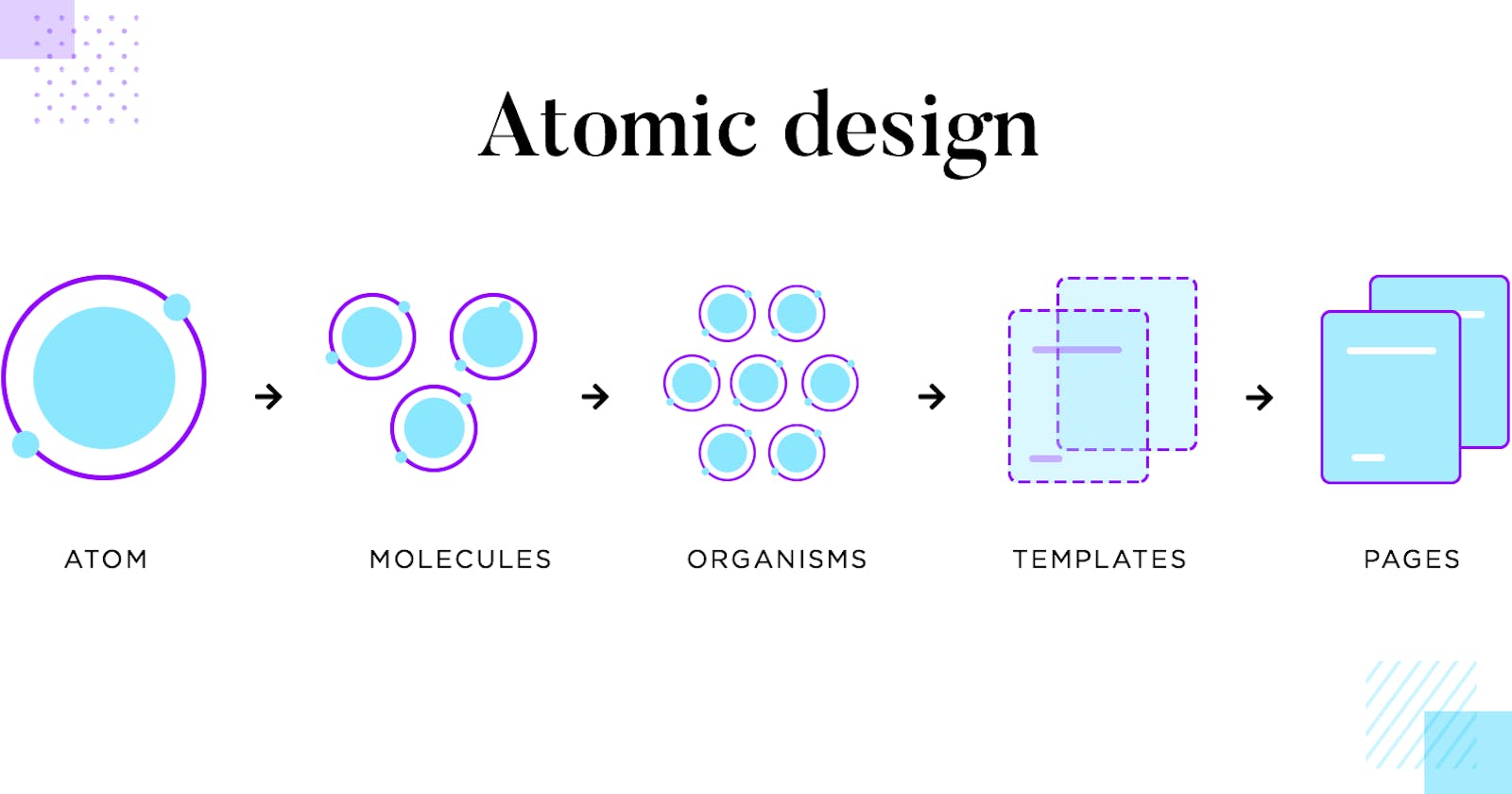
Atomic Design breaks down user interfaces into five distinct levels, or "atoms", each of which represents a different level of granularity:
Atoms - the smallest building blocks of design, such as buttons, icons, or labels.
Molecules - combinations of atoms that together form a more complex design element, such as a form input or a card component.
Organisms - combinations of molecules that create larger and more complex UI components, such as a navigation menu or a search bar.
Templates - the framework for a specific page or layout, such as a homepage or a blog post.
Pages - the final output of the design system, representing a complete web page or application screen.
These distinct levels make it easier to create and maintain reusable components that can be used across multiple pages or applications.
Core Principles Of Atomic Design
Create a consistent design language
Atomic Design encourages designers to create a consistent design language by breaking down designs into smaller, more manageable parts. By using consistent styles and design patterns across different components, designers can create a cohesive and unified design system.
Focus on reusability
Atomic Design emphasizes the importance of creating reusable components that can be used across different pages or applications. By designing with reusability in mind, designers can save time and resources while creating more consistent and scalable designs.
Design for flexibility
Atomic Design encourages designers to create components that are flexible and adaptable, rather than rigid and inflexible. By designing with flexibility in mind, designers can create components that can be used in different contexts and layouts, making it easier to create new pages or features.
Test and iterate
Atomic Design encourages designers to test and iterate on their designs, using data and user feedback to improve their design system over time. By testing and iterating on designs, designers can create more effective and user-friendly designs that better meet the needs of their users.
How can you use Atomic Design?
Identify the atoms - Begin by identifying the smallest building blocks of your design system, such as buttons, icons, or labels.
Combine atoms into molecules - Combine atoms to create more complex design elements, such as form inputs or card components.
Combine molecules into organisms - Combine molecules to create larger and more complex UI components, such as navigation menus or search bars.
Create templates - Use organisms to create the framework for specific pages or layouts, such as a homepage or a blog post.
Create pages - Use templates to create final web pages or application screens.
Conclusion
Atomic Design is a powerful methodology for creating effective and scalable design systems. By breaking down designs into smaller, more manageable parts, Atomic Design makes it easier to create and maintain reusable components that can be used across multiple pages or applications.
You can also check out these books for more knowledge:
Atomic Design by Brad Frost
Atomic Design Methodology by Smashing Magazine
Atomic Design Resources by Atomic Design System
Atomic Design Course by Design+Code
Atomic Design Toolkits by UXPin